Developer IntelliJ Setup
Prerequisites
- Java 17 (download from Oracle)
- IntelliJ IDEA Community Edition (download from Jetbrains)
Cloning lingua-franca repository
If you have not done so already, clone the lingua-franca repository into your working directory.
git clone git@github.com:lf-lang/lingua-franca.git lingua-franca
cd lingua-franca
git submodule update --init --recursive
Opening lingua-franca as IntelliJ Project
To import the Lingua Franca repository as a project, simply run ./gradlew openIdea.
This will create some project files and then open the project in IntelliJ.
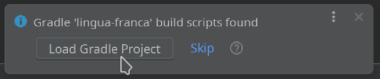
When you open the project for the first time, you will see a small pop-up in the lower right corner.

Click on Load Gradle Project to import the Gradle configurations.
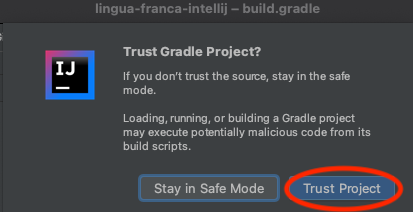
If you are prompted to a pop-up window asking if you trust the Gradle project, click Trust Project.

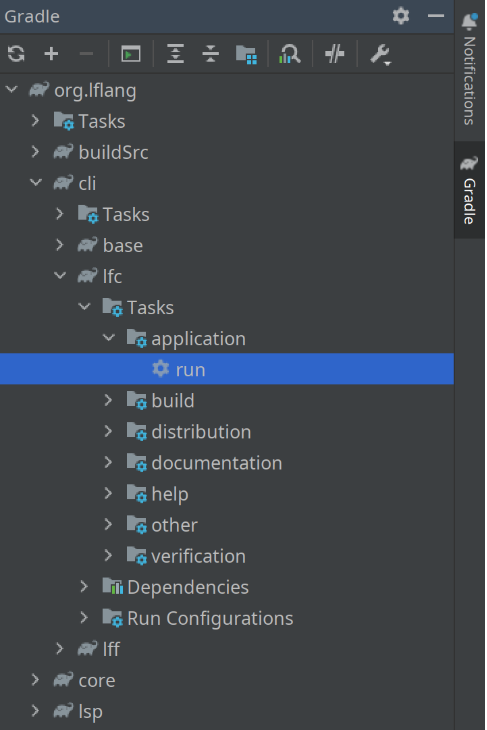
Once the repository is imported as a Gradle project, you will see a Gradle tab on the right.
Once the indexing finishes, you can expand the Gradle project and see the set of Tasks.

You can run any Gradle command from IntelliJ simply by clicking on the Execute Gradle Task icon in the Gradle tab. You are then prompted for the precise command to run.
Setting up run configurations
You can set up a run configuration for running and debugging various Gradle tasks from the Gradle tab, including the code generation through lfc.
To set up a run configuration for the run task of lfc, expand the application task group under org.lflang > Tasks, right-click on ⚙️ run, and select Modify Run Configuration....
This will create a custom run/debug configuration for you.
In the Create Run Configuration dialog, click on the text box next to Run, select cli:lfc:run from the drop-down menu, and append arguments to be passed to lfc using the --args flag. For instance, to invoke lfc on test/Cpp/src/HelloWorld.lf, enter cli:lfc:run --args 'test/Cpp/src/HelloWorld.lf' Then click OK.

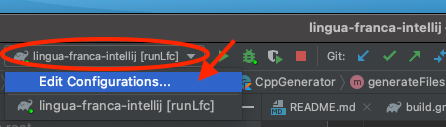
You will see a new run/debug config added to the top-level menu bar, as shown below.
You can always change the config, for example, changing the --args, by clicking Edit Configurations via a drop-down menu.

Running and Debugging
Using the newly added config, you can run and debug the code generator by clicking the play button and the debug button.

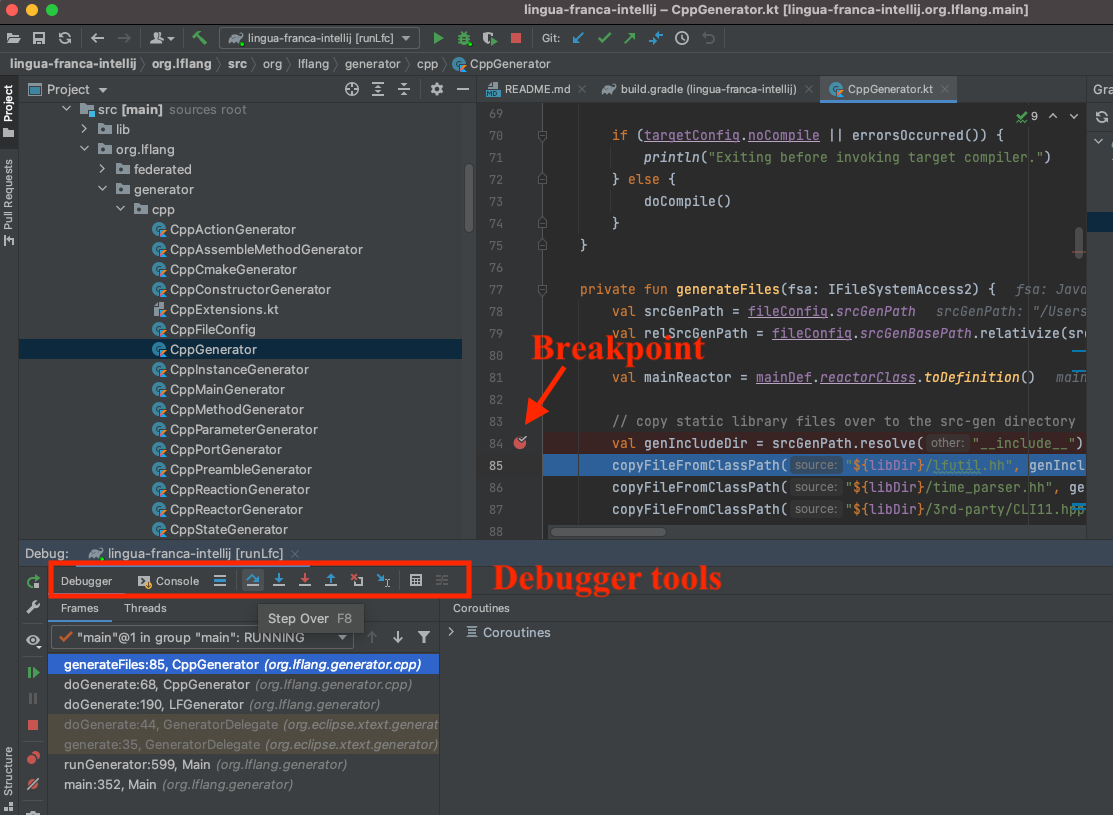
Set up breakpoints before starting the debugger by clicking the space right next to the line numbers. While debugging, you can run code step-by-step by using the debugger tools.

By clicking the play button, lfc will be invoked, and if compilation is successful, its output can be found, relative to package root of the file under compilation, in bin if the target is a compiled language (e.g., C) or in src-gen if the target is an interpreted language (e.g., TypeScript). For the HelloWorld.lf example above, the binary can be found in test/Cpp/bin/HelloWorld and can be executed in the terminal.
Starting and Debugging the Language Server
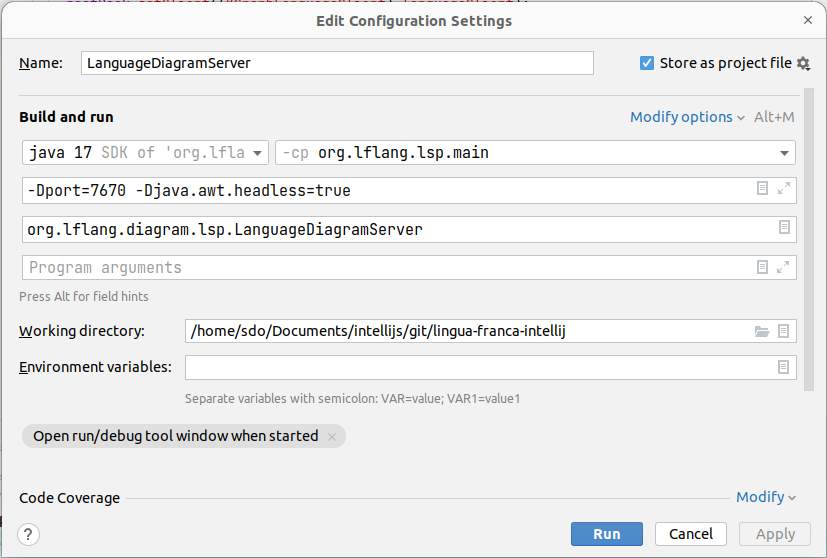
There should a predefined run configuration called LanguageDiagramServer available, which executes the main method the LanguageDiagramServer class, which, as a result, starts the language server.

Per default it uses the port 7670. This port should be the same as the port specified by the vscode-lingua-franca extension in its launch configuration.
After start-up it should output the following:
Connection to: localhost:7670
Starting language server socket
Language Server Socket ready!
Integration Tests
You can also run the integration test from IntelliJ. You will find the targetTest and singleTest tasks in the Gradle tab under org.lflang > Tasks > other. Make sure to add a run configuration as shown above and append -Ptarget=...' to the targetTest command or -DsingleTest=... to your singleTest command to specify the target (e.g., C) or the specific test that you would like to run.