Develop Lingua Franca on Remote Targets
Microsoft Visual Studio Code can be used to connect to a remote target or a virtual machine, which provides a convenient way of developing Lingua Franca applications "on target". The steps here are an alternative to cross-compilation or installing local toolchains, as the tools run natively on a remote target or virtual machine.
A video that demonstrates on-target development is available here:
Configure your Target
You may manually install Lingua Franca, or, if you want to use a provisioning tool, see xronos-inc/xronos_lfc_ansible for an Ansible script to install Lingua Franca tools on a remote target.
If you would like to configure a virtual machine, see xronos-inc/lfc-multipass for a cloud-init script to install Lingua Franca tools using multipass.
Once you have your remote target, be it a virtual machine or a machine accessible over a network, you can connect to it using Visual Studio Code and the Remote SSH extension.
Install the Microsoft Remote-SSH extension
Open VS Code, launch Quick Open (Ctrl + P) and enter:
ext install ms-vscode-remote.remote-ssh
After installation is complete you'll see the Remote SSH status bar icon:
Connect VS Code to your remote system via SSH
In VS Code, click on the "Remote SSH" status bar icon and select "Connect to Host..." then "Add New SSH Host". When prompted for the host, enter
ssh ubuntu@[remotehost]
where remotehost is the hostname or IP address of your remote target.
A new VS Code window will open, and the address of your remote target should appear in the Remote SSH status bar:
Install the Lingua Franca VS Code extension
open VS Code, launch Quick Open (Ctrl + P) and enter:
ext install lf-lang.vscode-lingua-franca
Run the Hello World Application
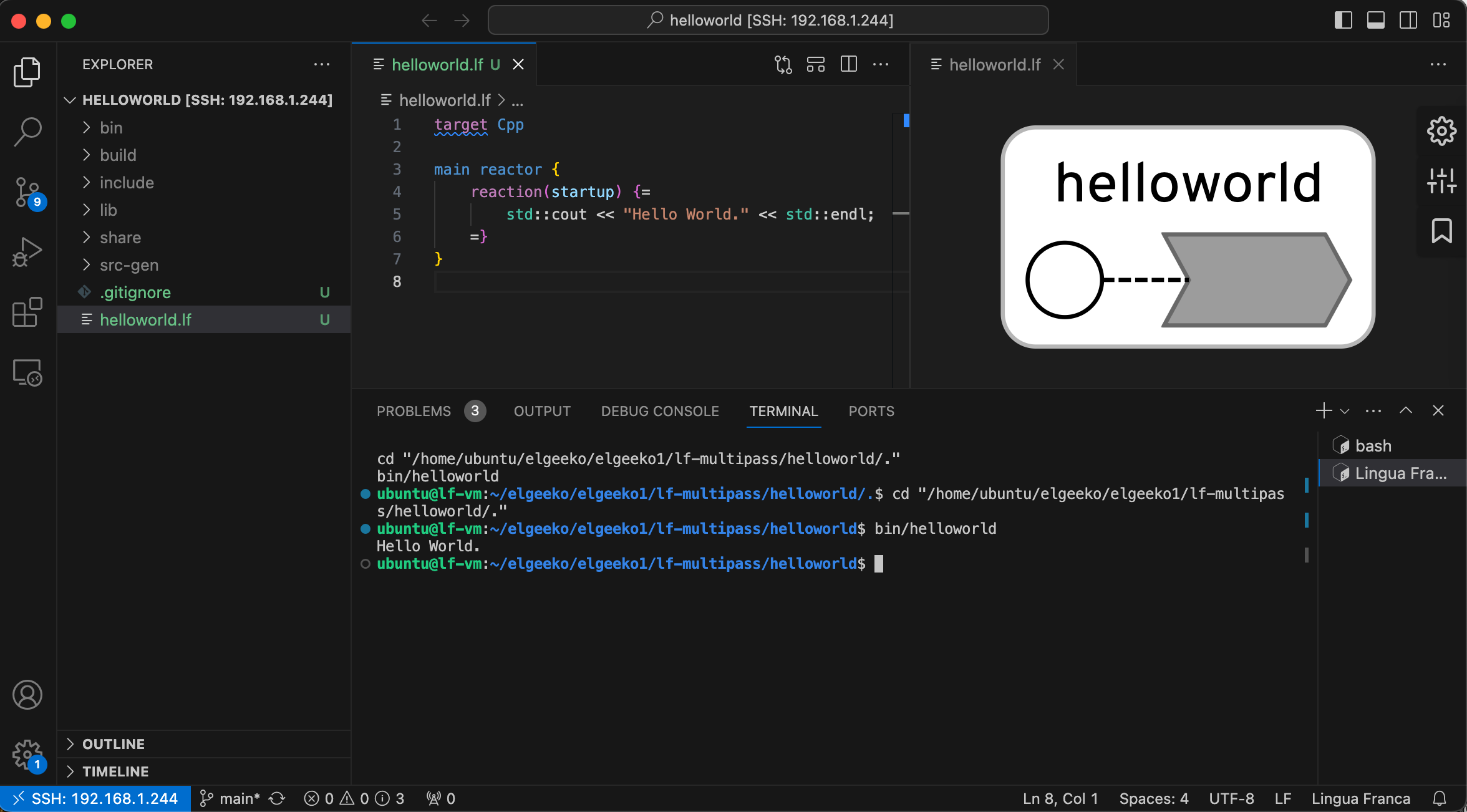
In VS Code, create the folder helloworld on your remote target, then create a file within that folder called helloworld.lf with the following contents:
Similar hello world programs can be created for any of the supported target languages.
Open helloworld.lf. You should see the visual rendering of the application on the right pane of Visual Studio. On remote targets with slow internet connections, or slower processors, this may take a few seconds for the first rendering.
Build by pressing Ctrl + Shift + P followed by Lingua Franca: Build and Run. The program will be compiled and executed on your remote target with build output and terminal output visible within VS Code.